Chrome for Android on Lollipop 「theme-colorタグ」を設定しよう!

こんにちは!寒さも、だんだんと少しずつ、なんとなく感じるほどには暖かさが増してきました。いかがお過ごしでしょうか。
あまりみかけないのでうっかりしていましたが、今日は「theme-colorタグ」をご紹介します!
theme-colorタグとは?
Android LollipopのChromeのタブ色をこちらから指定できるタグです。
そして、一行追加するだけなのでとても簡単だということ。
以下をぺっと追加するだけです。
<meta content="#72C9F2" name="theme-color">
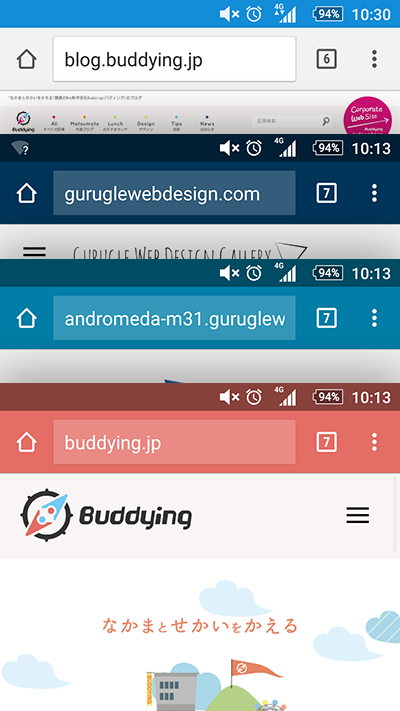
Android LollipopのChromeのみ対応!なのでiPhoneなあなたにはあまりビビッとこないかもしれないですが、Androidでみるとこんな感じ。
一番上が通常、以下はカラーをそれぞれ設定してみました。
バディングのコーポレートサイトもこんな感じでテーマカラーのバディングピンクを設定しています。Buddying Webサイト

そうなんです、通常と比べるとやっぱりないよりは設定したほうが“ん?”となりますよね。
サイトの統一感も増しますし、意外と設定されていないことが多いので印象に残るかも……?しれません。
(ちなみにfacebookなんかは対応済みで、あのロゴでもおなじみのカラーが設定されています。)
ではまた。
技術
