aタグ+CSS3アニメーション Chromeで再現できない現象と注意点

(2015年8月7日追記: Chromeでリンクの背景色にアニメーションがかからない件ですが、どうやら訪問済みリンクに限り変化がないようです……!)
aタグに背景色を指定し、その背景色をanimationと@keyframesで徐々に変化するように指定したところ、SafariやFirefoxでは表示されているのになぜかChromeでうまく再現できない事態に。
結局、aタグをdivで囲い、divへスタイルを指定することでChromeでも無事に表示されるようになったのですが……ポイントはなんだったのだろう?
ということで、気になるのでいろいろ比べてみました。
background-color・rotate・opacity
左から、background-color(今回の問題になったアニメーションですね)・rotate・opacity。
Chromeのみなさん、いかがでしょうか。いちばん左、変化ないですね。うーん。
See the Pen MwLVmr by haru-m (@haru-m) on CodePen.
background-position
もしかして、background〜関連がだめなのか!?と思い、
左から、background-positionを変化させてみる。いずれも問題なし。バディングのロゴがしっかり流れていますね。
See the Pen MwLGJx by haru-m (@haru-m) on CodePen.
background-image・background-scale
ダメ押しで、background関連の違うパターンでアニメーションを!
左から、background-image・background-scale。
background-imageは単純に2枚の画像を用意し、aタグのbackgroundに指定し、徐々に2枚を切り替えるという動きです。
お!変化ありました、background-imageの変化がFirefoxだとみられないですね……!
See the Pen pJGVwq by haru-m (@haru-m) on CodePen.
Firefoxで二枚の画像のクロスフェードをアニメーションで再現できなかった理由
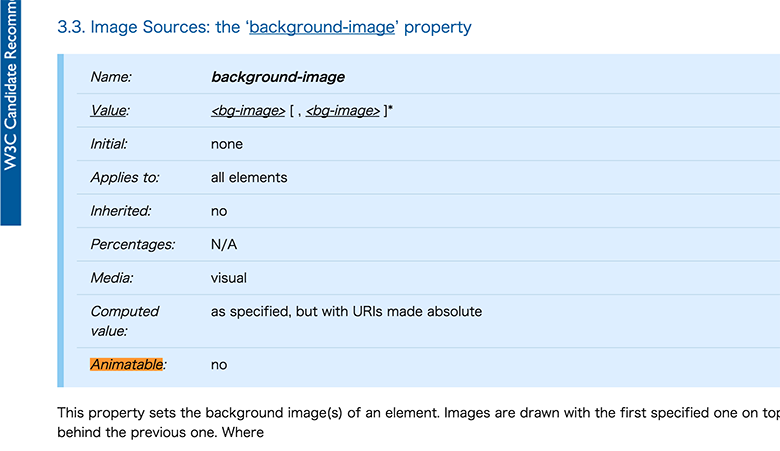
これもなんとも不思議な現象なのですが、background-imageはanimation不可だとかなんとか。

参照元:http://www.w3.org/TR/css3-background/#the-background-image
あらほんと!というかならば何故Chromeやsafariで再現できているのだろうというところはあれですが。
一応、ホバーをきっかけに変化させるという動きではありますがtransitionでも試してみました。Firefoxでは、変化はしてくれるものの、単にぱっと切り替わってしまいます。
See the Pen mJvoqy by haru-m (@haru-m) on CodePen.
まとめ
結局、「aタグにbackground-color変化のアニメーション」がなぜChromeでうまくいかず、「divで囲み、divにスタイルをあてることで回避できた」というのが実に謎なのですが、aタグにアニメーションを使用する際はちょっと注意してみます。
Firefoxでbackground-imageにアニメーションが当てられなかったのは「background-imageは仕様的にはアニメーション不可能なプロパティだから」というわけなので、むしろChromeとSafariが再現できているのが何故なのか?というまとめでした。
技術
