コンポーネントライブラリ“Material Design Lite”の使い方まとめ

こんにちは、7月31日はブルームーン!
先日は月に土星接近のイベントでベランダではしゃぎました棟方です。
ちなみに8月はご存知ペルセウス座流星群!極大は13日、是非みなさんも空を見上げてみてください……流れ星が降ってくるかもしれません。
お話は戻りまして、本日はMaterial Design Liteについてのメモ。
手軽に取り入れられるコンポーネントライブラリでマテリアルデザインを導入!
そもそも、“マテリアルデザイン”が“フラットデザイン”と混同されているような気がしなくもないのですが、詳しくは以下を是非ご覧ください。
Material designガイドライン
操作に対して、しっかり反応をしてあげる。レスポンスインタラクションのことについても触れられています。動けばいいってことではないよと。Rippleエフェクトもしっかり“タップした場所”から波紋が広がりますもんね!
こんな動画もあります。是非一度ご覧ください〜。
リッチなアニメーションもてんこ盛り!
1.ナビゲーションメニューのレイアウト
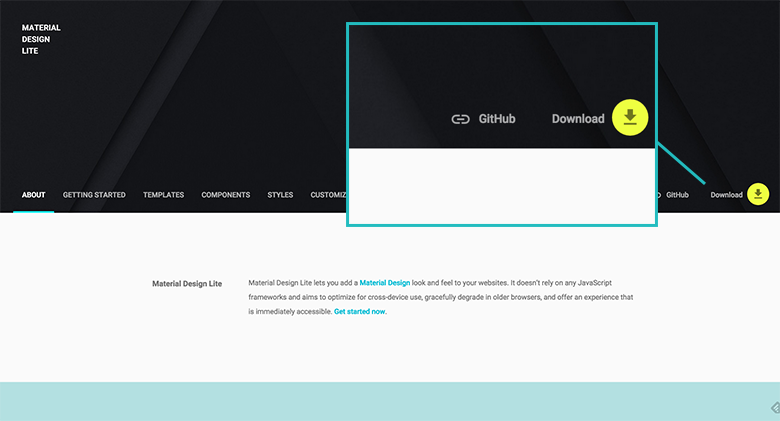
ハンバーガーボタンのリッチな動きだけでなく、検索もとってもスマートな魅せ方。
See the Pen bdmaey by haru-m (@haru-m) on CodePen.
こちらはちょっと個性的なレイアウト。
タブを移動する際のボーダーの動きもあったり、細やかな演出が印象的です。
See the Pen gpBqwb by haru-m (@haru-m) on CodePen.
2.大好きRipple!
See the Pen LVgqqw by haru-m (@haru-m) on CodePen.
わたしが個人的に大好きなRipple。Rippleという名前通り“波紋”が広がるようなアニメーションです。
3.ローディングアニメーション
See the Pen EjdrZp by haru-m (@haru-m) on CodePen.
ローディングアニメーションも、MDLならCOMPONENTSから選んでコピペで実装できます。
プログレスバーのデザインも揃っています。
早速使ってみよう!
まずはこちらが公式サイトMaterial Design Lite
是非一度、マテリアルコンポーネンツとはなんなのか?目を通してみてください。
Material Design Liteのダウンロード or インクルード
ダウンロードして使用する場合
ページからでも、Githubからでもダウンロードが可能です。
cssとjsファイル、アイコンフォントを読み込ませます。パスはお使いの環境に合わせて変更してくださいね。
<link rel="stylesheet" href="./material.min.css"> <script src="./material.min.js"></script> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Googleがホストしたファイルを使用する場合
] <link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.1/material.indigo-pink.min.css"> <script src="https://storage.googleapis.com/code.getmdl.io/1.0.1/material.min.js"></script> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
これでOKです!さらに、カラースキームをカスタマイズすることもできますので以下で設定し、ページ下部に出現するコードをコピペしてください。
Custom CSS theme builder
COMPONENTSページで、サンプルを確認!
Material Design Lite COMPONENTSページ
先ほどご紹介したコンポーネントの他にも、バッヂやツールチップ、テキストフィールドなどの質の高いコンポーネントが用意されています。
基本的なものはコピペで使えますし、ページ下部にはオプションの説明も載っています。
また、Material Iconsの一覧はこちらから確認することができます。
シーン別、テンプレートも。
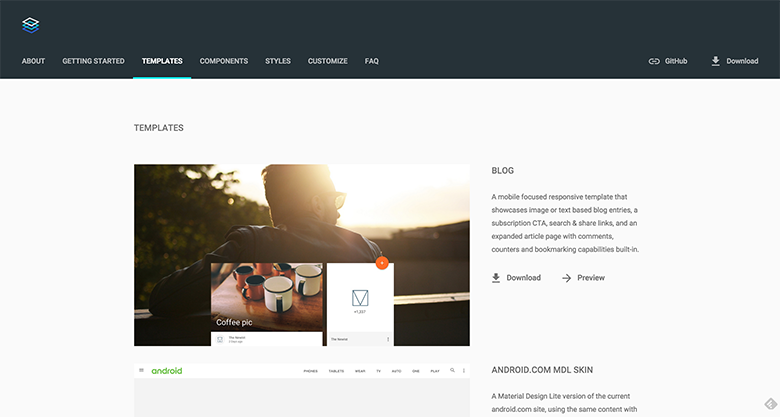
TEMPLATESページでは“ブログ・http://www.android.com/のテンプレート・ダッシュボード・テキスト中心のページ・シングルページ”のテンプレートが用意されており、これらを使用することでさらに簡単に導入することができます。
Android4系標準ブラウザで確認してみる……と?あれ?
Android4系の標準ブラウザは一部機種でアイコンフォントが表示されなかったりで、
レスポンシブグリッドレイアウトのスタイルが効かなかったり。
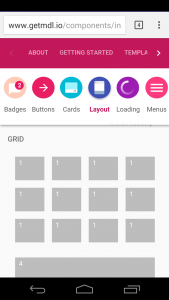
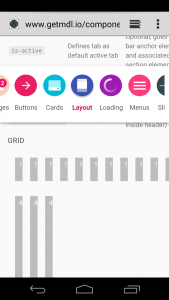
MDL公式サイトを覗いても崩れてしまっていました。(左:Android Chrome, 右:Android標準ブラウザ)
- アイコンフォントで表現されている“+”が表示されない
- さらに、コンテンツ部分の幅も広がってしまって、縮小ができず、切れて見えないコンテンツがある
- なんだか細長い。(潰れてしまっていますね)
- ヘッダーの固定表示(ピンクの部分)が隠れてしまっている
※Xperia Z1(バージョン 4.4.2)で検証したスクリーンショットです。
ただ、Androidの標準ブラウザは機種ごとにかなりクセがあるように個人的にも感じておりますので……対応の線引きは難しいところかもしれませんね。
Material Designのゴールは以下とされています。
Create a visual language that synthesizes classic principles of good design with the innovation and possibility of technology and science.
Develop a single underlying system that allows for a unified experience across platforms and device sizes. Mobile precepts are fundamental, but touch, voice, mouse, and keyboard are all first-class input methods.
デザインの古典的な良い原則と技術と科学の融合。Visual language(視覚的な言語)、確かに、重なりのあるレイアウトやレスポンスインタラクションで表現している動きは次の行動を促しますし、説明を読むことなく直感的に動きを感じます。
読んだことのない方は是非!読んだことのある方も是非もう一度!Material Designガイドラインを読んだ上で導入してみてはいかがでしょうか?
技術