Retinaディスプレイ対応の救世主?SVGを使ってみた。

こんにちは!お昼にピザを食べ過ぎたのに夕飯もしっかり食べられてびっくりしました。
そんな今日は、コーポレートサイトにも取り入れている、SVGについてぽろぽろとご紹介しようと思います。
知っている人は知っている、実は歴史が古い!SVGですが、
IE8以前のInternetExplorerで対応していなかったことからイマイチ導入に踏み切れず、普及しなかったようですね。
ですが近頃、Retina対応に追われる技術者の方々の試行錯誤の中で、再度注目されているように感じております。
そもそもSVGとは?
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG)は、XMLをベースとした、2次元ベクターイメージ用の画像形式の1つである。アニメーションやユーザインタラクションもサポートしている。SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。
Wikipedia
SVGの一体何がすごいの?
- ベクター形式の画像だから拡大しても劣化しない!
- jQuery等でアニメーションさせたりできる!
- アイコンフォントの代わりに使用すれば、意味を持たない文字を記述しなくても綺麗に簡単にアイコンを表示できる!
主に以上のようなメリットがあります。これだけでも十分使ってみたくなりますよね。
わたしは最近、二つ目のjQueryでSVGをアニメーションさせてみるというのにはまっており、絵を描いては動かしてみて、楽しんでいます。機会があれば、ご紹介したいなと思っております。
さっそく使ってみたいけど、難しいの?面倒なの?
imgタグで表示する方法
SVGの表示の方法ですが、最も導入しやすいであろう方法がimgタグでの表示だと思います。
いつもimgタグで画像を表示するのと同じ方法です。簡単です。
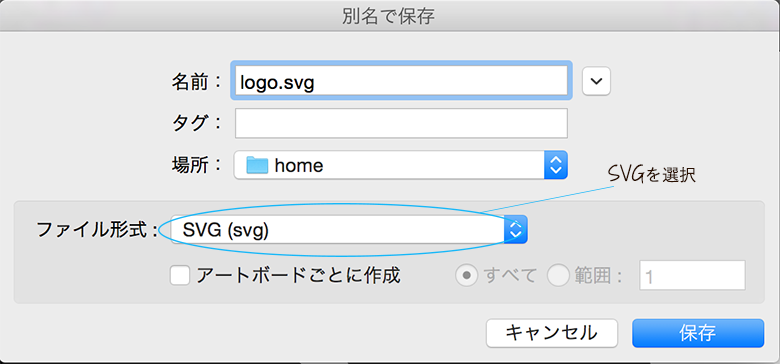
用意したSVGのデータを、例えば「logo.svg」とします。

(Illustrator等でsvg形式で保存するだけで大丈夫です!)
そのSVGのデータをいつものようにimgタグでファイルを参照するだけです。
<img src="img/logo.svg" alt="Buddyingのロゴ">
ブログ右上のBuddyingロゴも実はSVGだったりします。
Retinaディスプレイの方も、ブラウザ上で拡大してみたあなたも、荒れていないですよね!
インラインで記述し、表示する方法
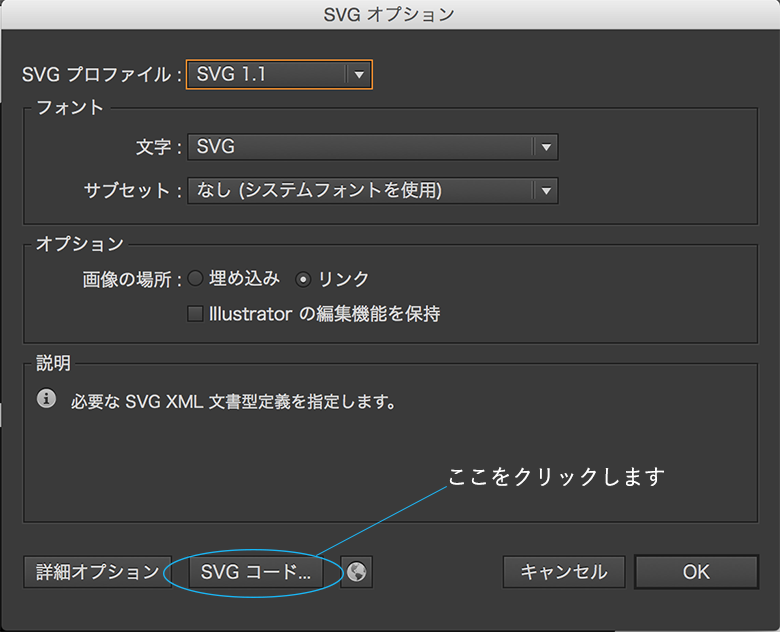
まず、画像を作成しSVGで保存する際に保存に関してSVGオプションを選択する表示がでます。「SVGコード」をクリックしてください。

そして、表示された長いコードの中から以下のようにsvgから/svgの部分をコピーして……
<svg version="1.1" id="b-logo" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="45.795px" height="46.083px" viewBox="1059.854 3.055 45.795 46.083" enable-background="new 1059.854 3.055 45.795 46.083" xml:space="preserve"> <path fill="#72C9F2" d="M1079.363,20.083h3.029c0.183-0.321,0.504-0.734,0.778-0.964c0.873-0.872,2.021-1.377,3.308-1.377 c1.283,0,2.385,0.505,3.304,1.377c1.836,1.836,1.836,4.819,0,6.61c-0.275,0.275-0.644,0.596-0.965,0.779v2.984 c0,1.375,1.011,1.605,1.606,0.412l10.189-20.012c0.78-1.469-0.229-2.387-1.651-1.652l-20.013,10.189 C1077.756,19.073,1077.986,20.083,1079.363,20.083z"/> <path fill="#D31277" d="M1088.405,20.358c-1.011-1.009-2.799-1.009-3.854,0c-1.011,1.01-1.011,2.8,0,3.855 c1.01,1.01,2.799,1.01,3.854,0C1089.507,23.25,1089.507,21.506,1088.405,20.358z"/> - 中略 - </svg>
このような感じで、svgから/svgの記述を表示させたいhtmlにペーストしてください。
思ったより簡単に導入できそうですよね!
ただ、そこのあなたもお気づきかもしれませんが、
imgタグで表示するんじゃリクエスト数はimgで表示するのと変わらないし、だからと言って長い見慣れないコードをhtmlに記述するのも……なんだかスマートじゃない!たくさんSVGを使いたい時に上手いやり方がないものか!
そうなんですよね、せっかくなんだからもっとスマートに表示する方法が何かないものか。
あります、ちゃんとあるんです。
複数のSVGをコンパクトにまとめてスマートに表示するSVGスプライトという方法があるのです!
簡単に言うと、「ながーいSVGコードたちをsymbolタグのidでスマートにまとめて外部ファイルを作成し、svgタグを使って呼び出す」という方法です。
このまとめる作業、わたしも最初はちょっと面倒かな……なんて思った時期もあったのですが、場合によっては本当、とっても便利なんです。
このSVGスプライトの詳しいやり方は後日、こちらでご紹介したいと思っています。
というように、SVGの良いところについて綴らせていただきましたが、もちろんSVGにも懸念点はあります。
非対応ブラウザがあることや、データによってはうまく使用しないと高負荷になる可能性もあります。
ただ、最近でいうと、iPhone6 Plusのような大きな画面の画期的なデバイスはもちろん、今後もどんどんデバイスがより綺麗で繊細なディスプレイを求めて実現されていく中で、せっかくですから、美しいコンテンツを提供したいですよね。
対応ブラウザや、使用箇所に関して、しっかり見極めた上で上手く取り入れていければRetina対応も怖く無くなるのではないでしょうか。
ぜひ、試してみてください!おわります。
技術
