美しい数学をとりいれた心地よいデザインとは?

わたしの尊敬するガリレオガリレイが言ったとされる名言に“数学は神が宇宙を書くためのアルファベットだ”というものがあります。
こんなの将来何に使うんだ……とテストの前日に思っていたあの数式も紐解いていくととっても身近なものだったりします。
ひとは、規則正しさに美しさを感じる?
デザインと数学というと、よく挙げられるのが
- フィボナッチ数
- 黄金比
- 白銀比
- 対数螺旋
などですが、それぞれがお互いに深く関係しています。
この辺の説明はわたしには難しいので割愛しますが、これらをうまくデザインに取り入れることで
効果的でより説得力のある、デザインを提案できるかもしれません。
ちなみに、用紙A判の縦横比は白銀比です。
数学とデザイン
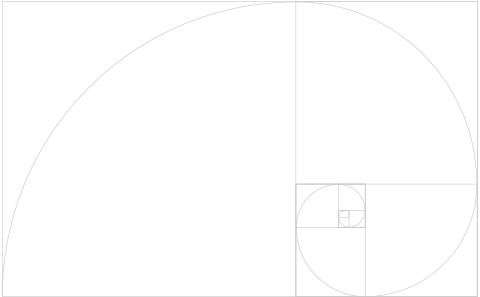
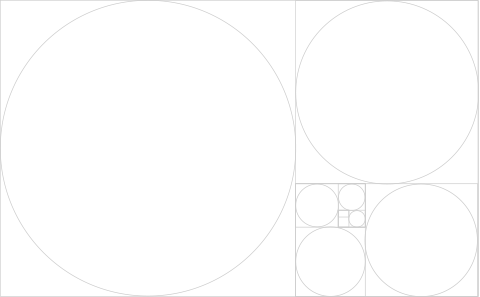
まず、先ほど挙げた中にある“黄金比”とは、縦と横の長さの比の値が1:1.618(正確にはこれは近似値)の、最も美しい比のことです。
こういうの、見たことありますよね。黄金長方形ですね。


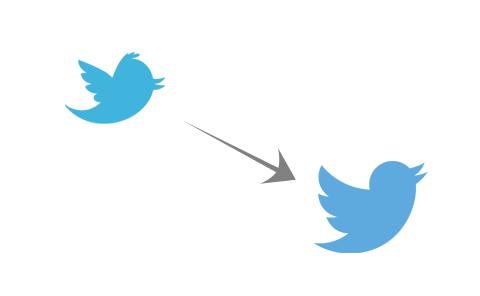
例えば、Twitterのロゴ。
現在のロゴに変更になったのは2012年です。以前のTwitterバードもキュートでしたが、黄金長方形に基づいたデザインになっていてとても気持ちがいいですよね。

こんな公式の動画もありました。最後の描画のところ!この波紋のような円がまさに黄金比率なんですね。
Appleのりんごも黄金比でデザインされているのは有名な話です。
次に、幾何学模様をアニメーションさせたこちらのサイトをご紹介します。
Bees & Bombs
幾何学模様を使用したデザインのWebサイトは2014年もよくみかけましたが、このリズム感のあるアニメーションをさりげなく取り入れてみると気持ちの良いインタラクティブなページができそうですね。流行りのコンセプトムービーなんかにもよさそうです。
さっそくデザインに取り入れてみよう
まず思いつくのはビジュアルの大きさをこの黄金比で作成することでしょうか。
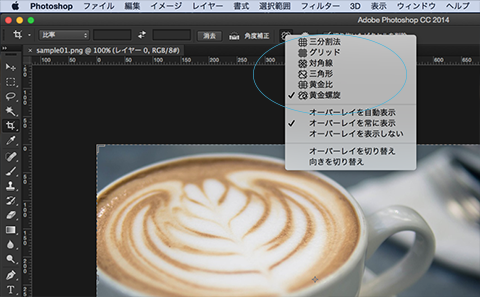
実はPhotoshopの切り抜きツールに黄金比や黄金螺旋を意識して切り抜けるガイドがあります。
ここで選択できます。便利です。

TwitterやAppleのようなロゴにも取り入れることができますし、カラムのレイアウトにも使えそうですね。ただ、2カラムだったりすると、サイドバー部分が広くなりすぎる印象です。(コンテンツ部分が1024pxだとするとメインが632pxでサイドバーが391pxくらい。)
もちろん、メインビジュアルやアイキャッチ画像の文字とアイテムのレイアウトにも使えますね。
みんな大好きWeb計。でも黄金比の計算ができるので、試してみてください!
<おまけ> 自然の中の美しい数列・数式
ロマネスコの螺旋とフィボナッチ数列とフラクタル構造

ひまわりの種の螺旋も有名ですが、螺旋が増えて大きな花になっていくとどうやらは崩れてしまうようです。Wikipediaのひまわり画像参照。
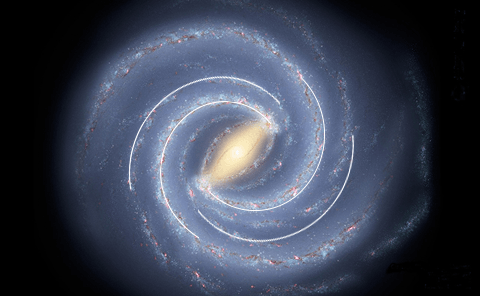
天の川銀河の対数螺旋

有名な銀河にまで対数螺旋は隠れています。
神秘的で魅力的な数学とデザインの関係、今後もいろいろと試してみたいと思います。終わります。
この本がおすすめ
早川書房
売り上げランキング: 35,257
デザイン

